Thu Nov 29 14:02:54 PST 2018

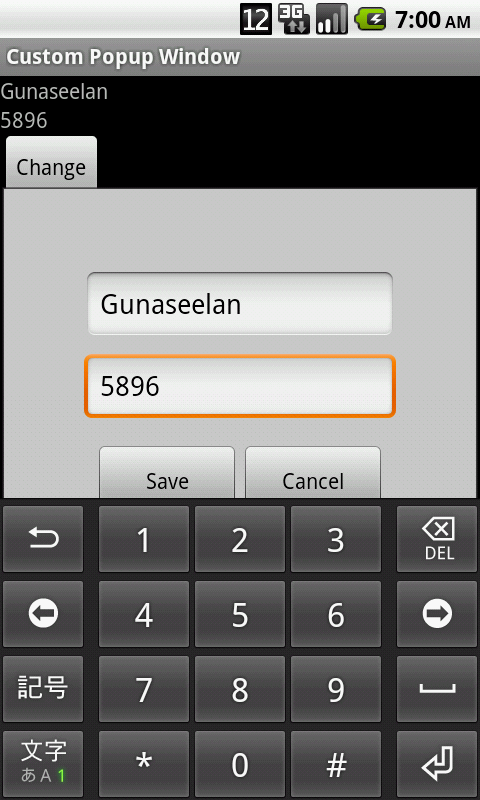
We can return values from custom popup window to activity using listener. Example code:
popup.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#cdcdcd" android:gravity="center" android:orientation="vertical" android:padding="50dp" > <View android:layout_width="match_parent" android:layout_height="1dp" /> <EditText android:id="@+id/bank_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="3dp" android:hint="Name" android:inputType="textCapWords" /> <EditText android:id="@+id/bankacc_no" android:layout_wid?

What is toast message?
In Adnroid,
Toast is a notification message that pop up and display a cirtain amount of time.
What is drawback toast message?
Toast message should displayed cirtain amount of time. We can not interrupt it within the time. For example if we set a toast message to display five seconds, we can not hide it within two or three seconds. Tha is main drawback of
Toast message.
How to avercome this drawback?
We can use
Dialog as toast message in android. There is two main advantages by using
Dialog as
Toast message.
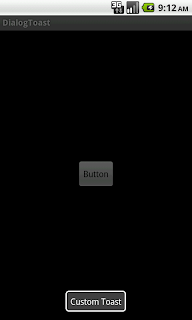
1. We can hide the
Toast message any time by touching the screen.
2. While dispaly
Toast message the background will goes to dim. So user can read the toast message without interruption of other views.
DialogToast.java
import android.app.Dialog; import android.content.Context; import android.os.Handler; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.Window; impor?

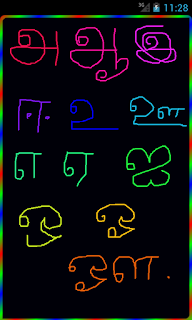
Simple drawing example in android.
In Android You can draw using
Canvas. First You have to get the touched points to draw. By using
onTouchEvent method You can get the touched points from android device. Our
onTouchEvent method will be
public boolean onTouchEvent(MotionEvent event) { PathWithPaint pp = new PathWithPaint(); if (event.getAction() == MotionEvent.ACTION_DOWN) { path.moveTo(event.getX(), event.getY()); path.lineTo(event.getX(), event.getY()); } else if (event.getAction() == MotionEvent.ACTION_MOVE) { path.lineTo(event.getX(), event.getY()); } else if (event.getAction() == MotionEvent.ACTION_UP) { path.lineTo(event.getX(), event.getY()); mCanvas.drawPath(path, mPaint); pp.setPath(path); pp.setmPaint(mPaint); _graphics1.add(pp); } invalidate(); return true; }
Now You are going to draw on the touched point. You have to override the
onDraw method to draw on the path. The
onDraw method will be like as following
@Override?

Sometimes we want to allow user to pick a color from color picker. This post will bring you to two different type of color pickers.
YouTube video:
First one will appear like the following screen shot which is provided by google's android platform.
Code for create this type of dialog
ColorPicker.java
import android.os.Bundle; import android.app.Dialog; import android.content.Context; import android.graphics.*; import android.view.MotionEvent; import android.view.View; public class ColorPicker extends Dialog { public interface OnColorChangedListener { void colorChanged(int color); } private OnColorChangedListener mListener; private int mInitialColor; private static class ColorPickerView extends View { private Paint mPaint; private Paint mCenterPaint; private final int[] mColors; private OnColorChangedListener mListener; ColorPickerView(Context c, OnColorChangedListener l, int color) { super(c); mListener = l; mColors = new int[] { 0xFFFF0000, 0xFFFF00FF, 0xFF0000FF, 0xFF?

Comments
Post a Comment